こんばんにちは(=゚ω゚)ノ
Discordと呼ばれるサービスを利用したことがありますか?
これは、テキストや音声でチャットを行うコミュニケーションツールの一つです。
利用者の中には、
「あの公式Twitterアカウントの投稿を自動でテキストチャンネルに投稿できたらなぁ。」
と思うことがあるかもしれません。
Discordが提供しているWebhookと、IFTTTという外部サービスを用いることで、実現することができます。
目次
IFTTTの準備
まず、IFTTTのサイトにアクセスし、アカウントを作成します。

トップページからアカウントの登録をすることができます。
- メールアドレスによる登録
- Googleアカウントによる紐付け登録
- Facebookアカウントによる紐付け登録
に対応しているようです。
簡単に済ませたい場合はGoogleやFacebookのアカウントを使ってもいいかもしれません。
ここではメールアドレスを入力して登録してみます。
入力したらGet startedをクリックします。

次にパスワードを入力してSign upをクリックします。

いくつかアニメーションがあった後、このような画面に移ります。
ここで、画面上部のMy Appletsをクリックします。

IFTTTが行う1つ1つの動作がAppletとして整理されます。
初期で存在するGet an email with the latest IFTTT updatesは、その名の通りIFTTTのアップデート情報が登録したメールアドレスに送られる、というAppletです。現在はOn担っていますが、Offにすることでメールが来なくなるようです。
IFTTTでの設定(Appletの作成)
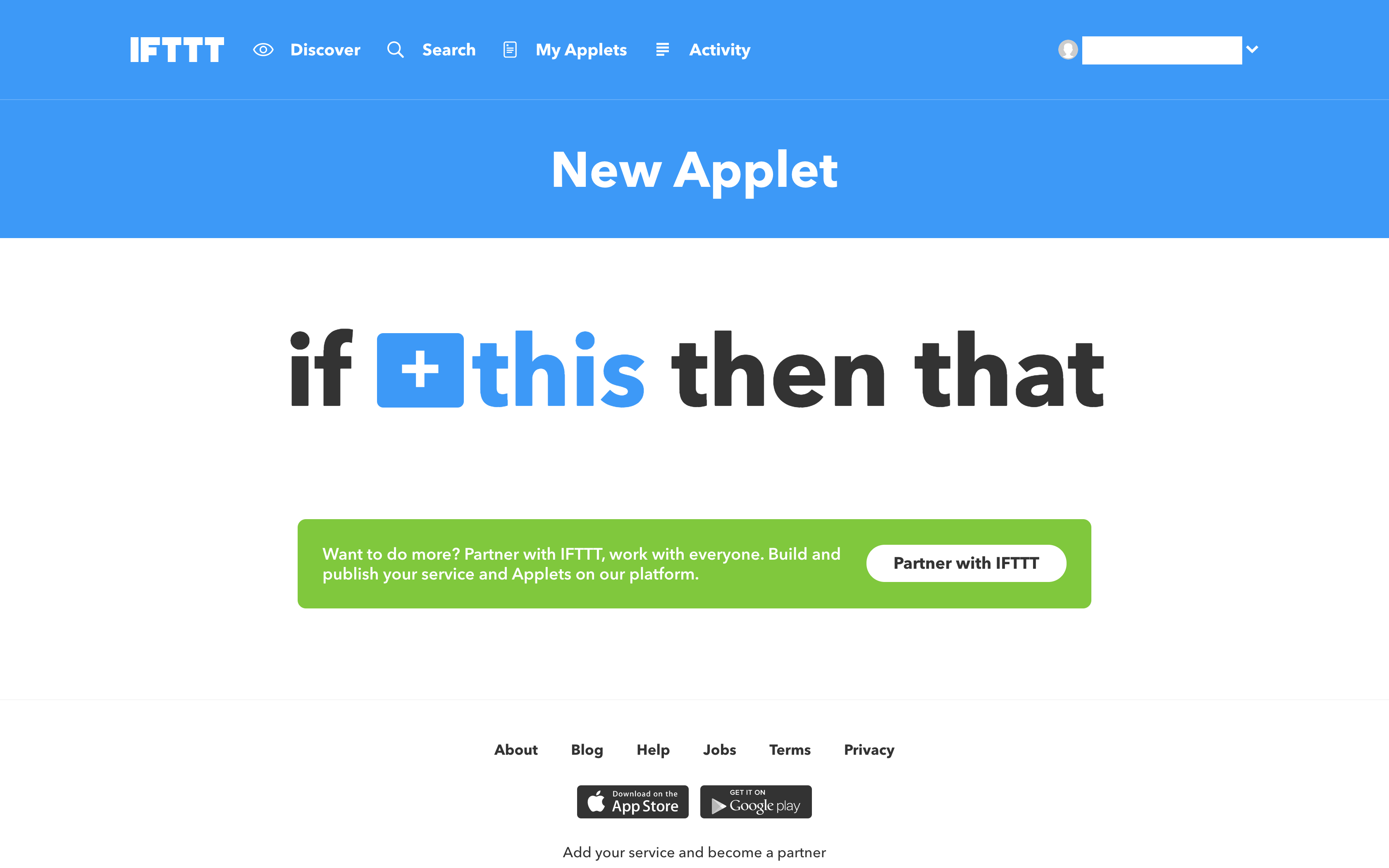
では、New Appletをクリックして続けましょう。

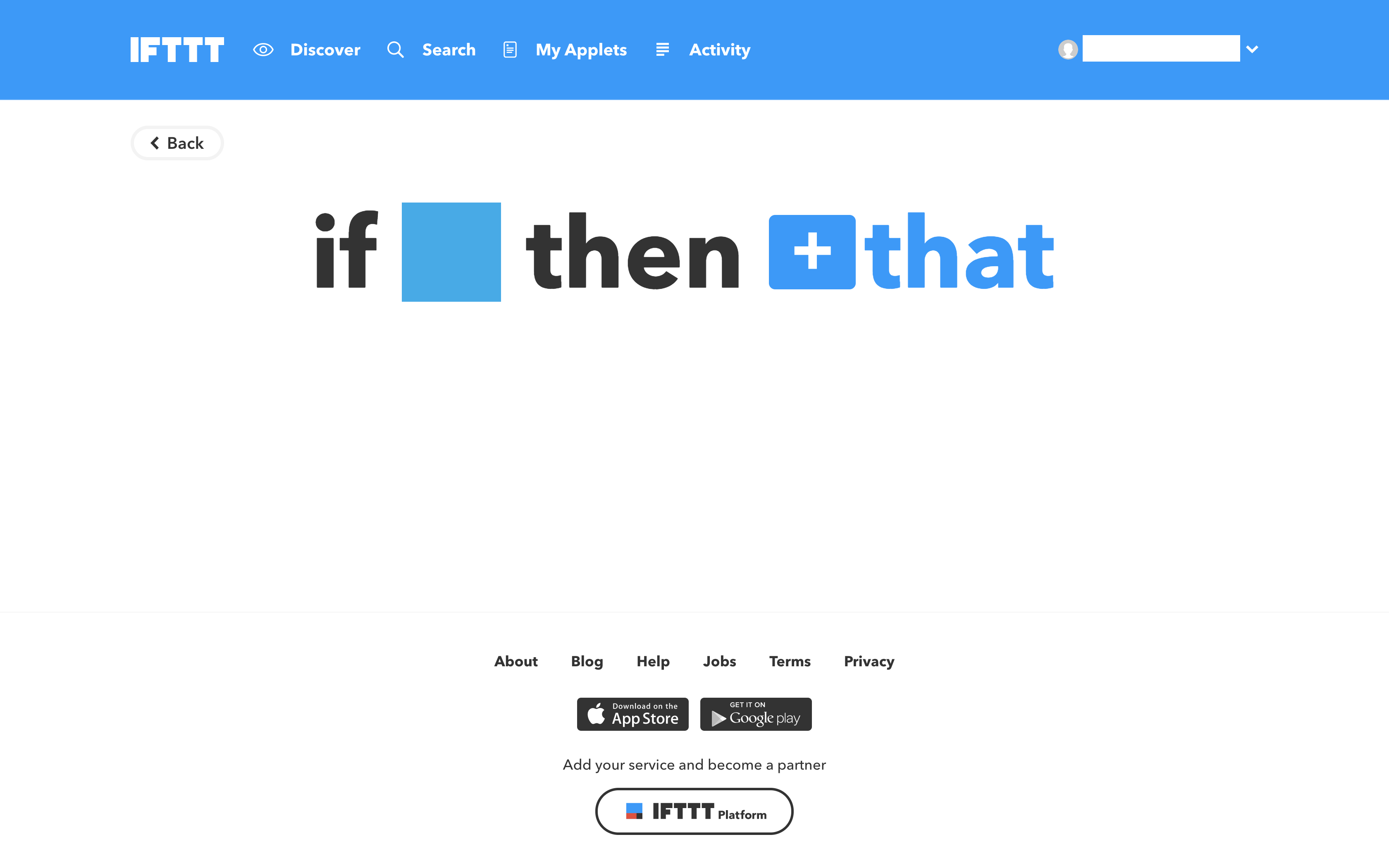
大きな文字が出てきました。
IFTTTとは
IF This Then That
の略です。つまり、
これ(トリガー)が起こったら、あれをする
ということです。今回の場合は、
特定のTwitterユーザーがTweetしたら、WebhookにjsonをPOST(テキストチャンネルにTweetを投稿)する
ということになりますね。
では、まずこれ(特定のTwitterユーザーがTweet)から設定していきましょう。+thisをクリックします。

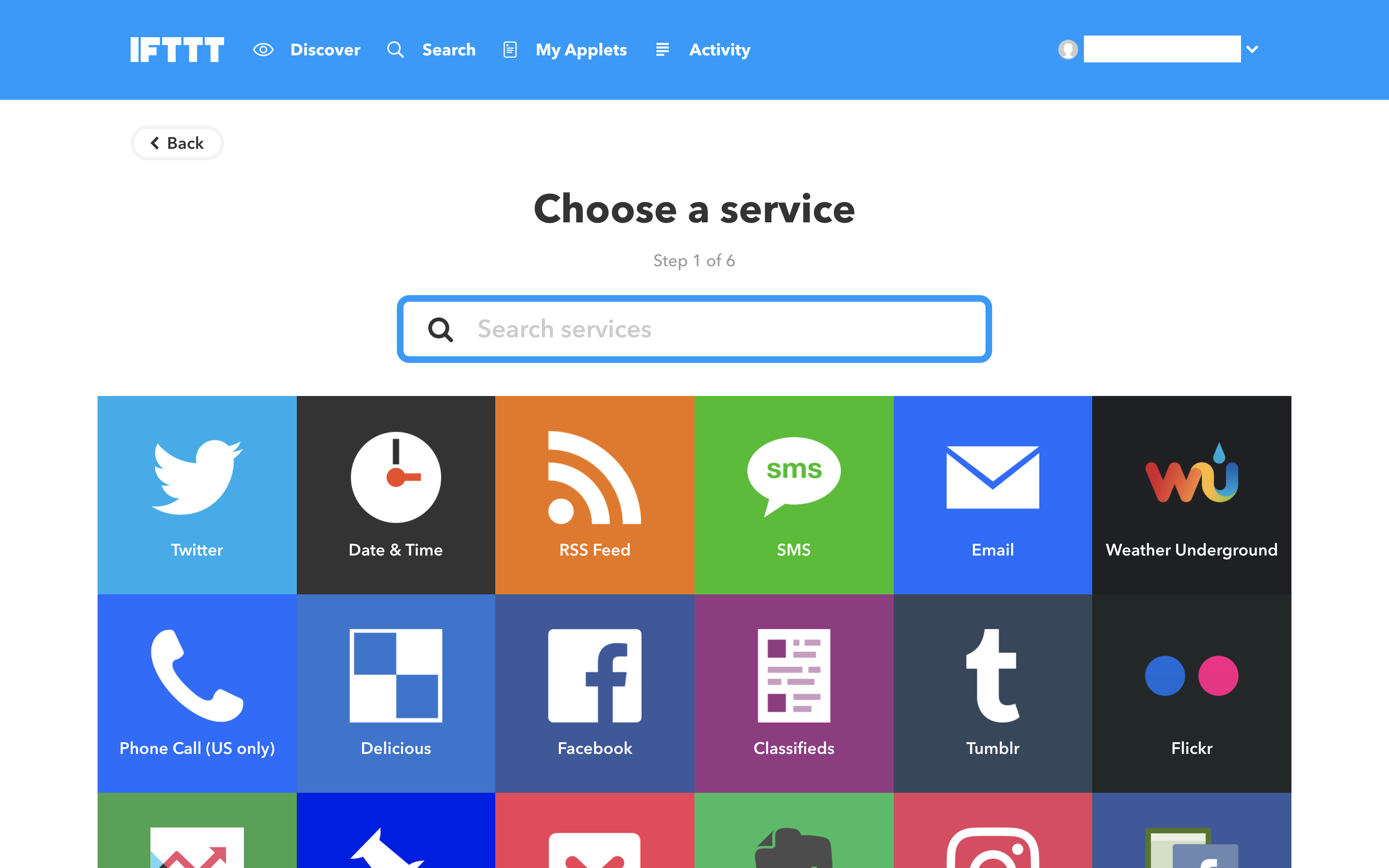
このような画面になりますので、twitterを選択します。

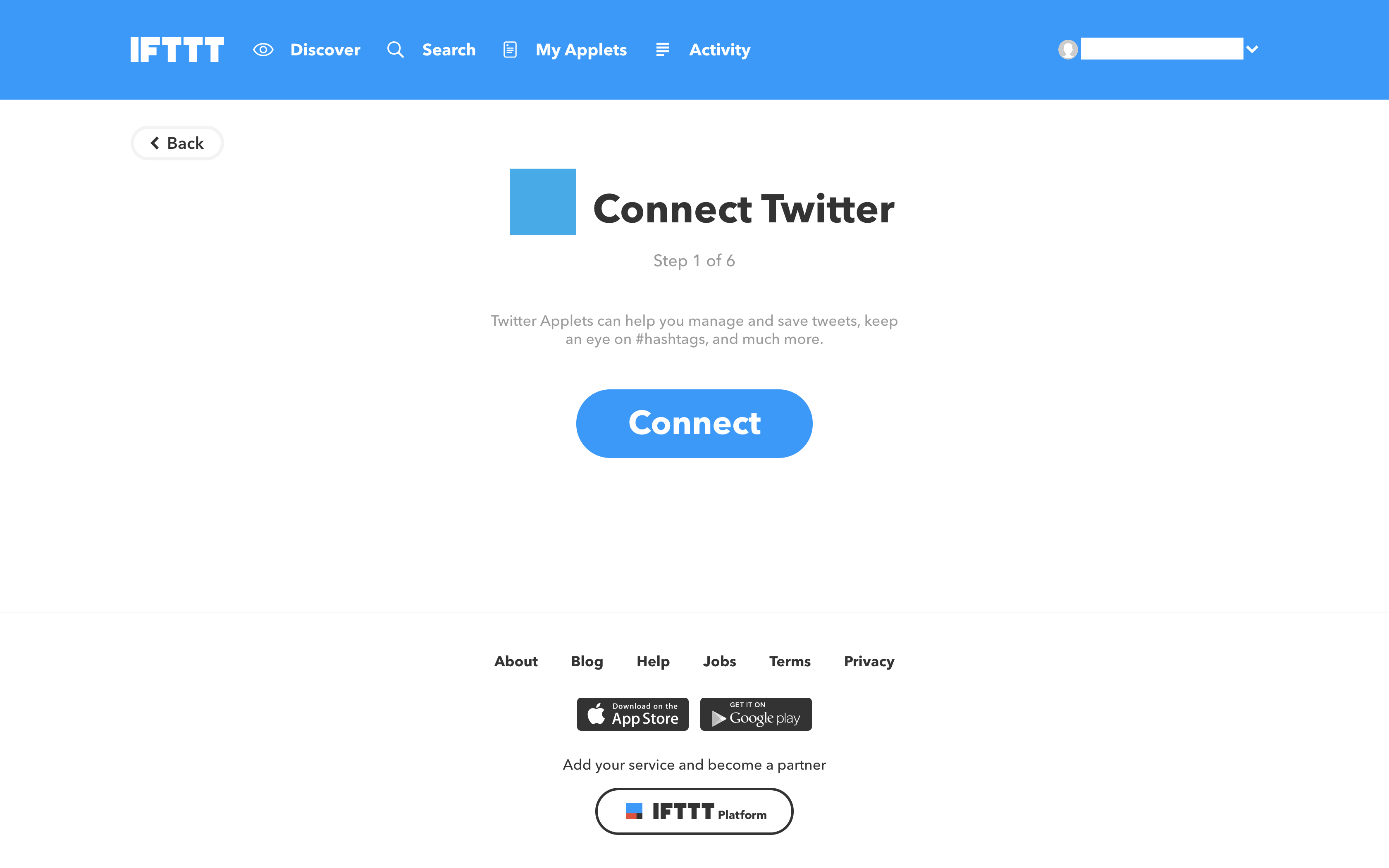
最初は、ご自分のアカウントとの関連付けが必要となります。
Connectをクリック。

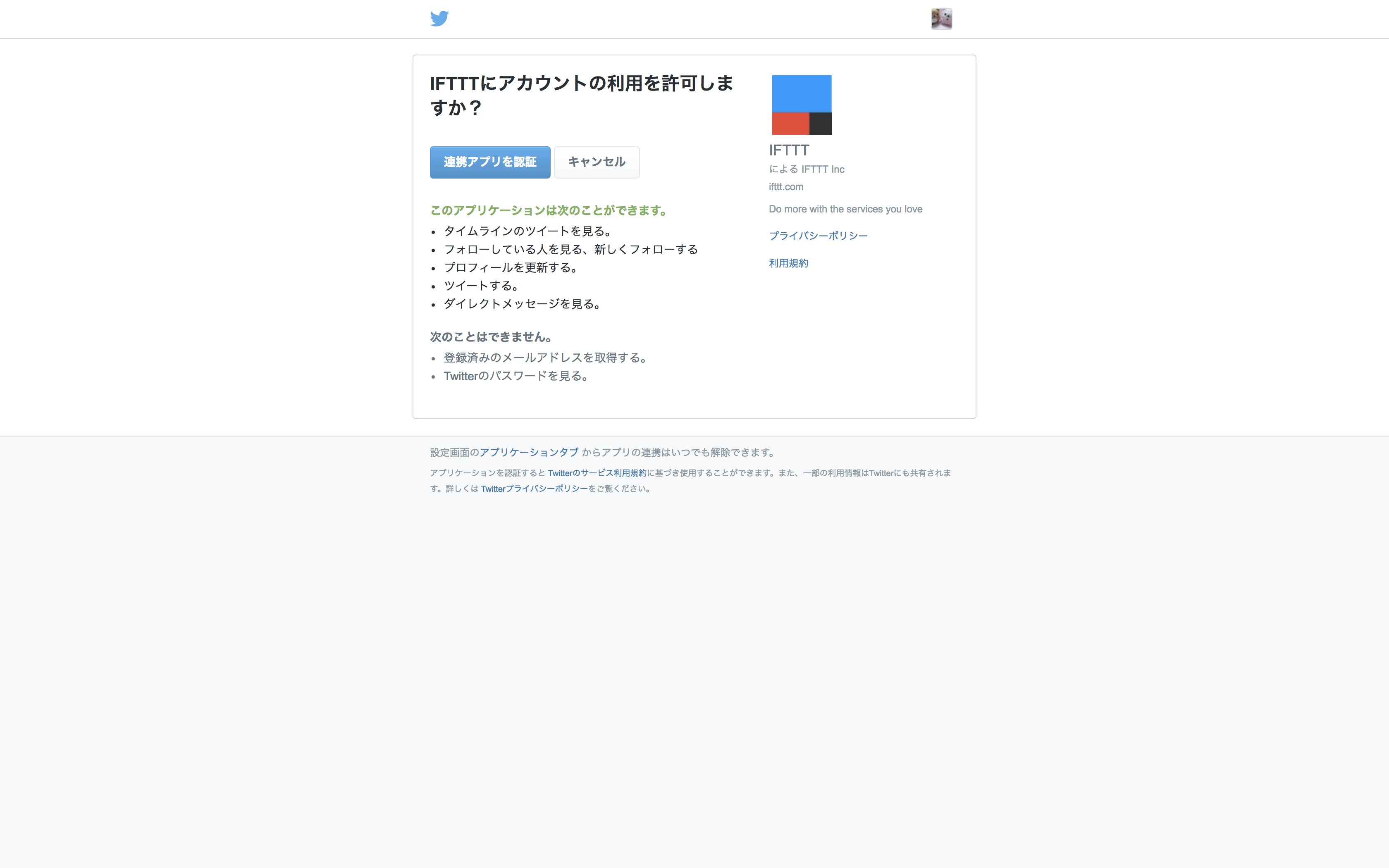
Twitterでログインして、確認して良ければ連携アプリを認証します。

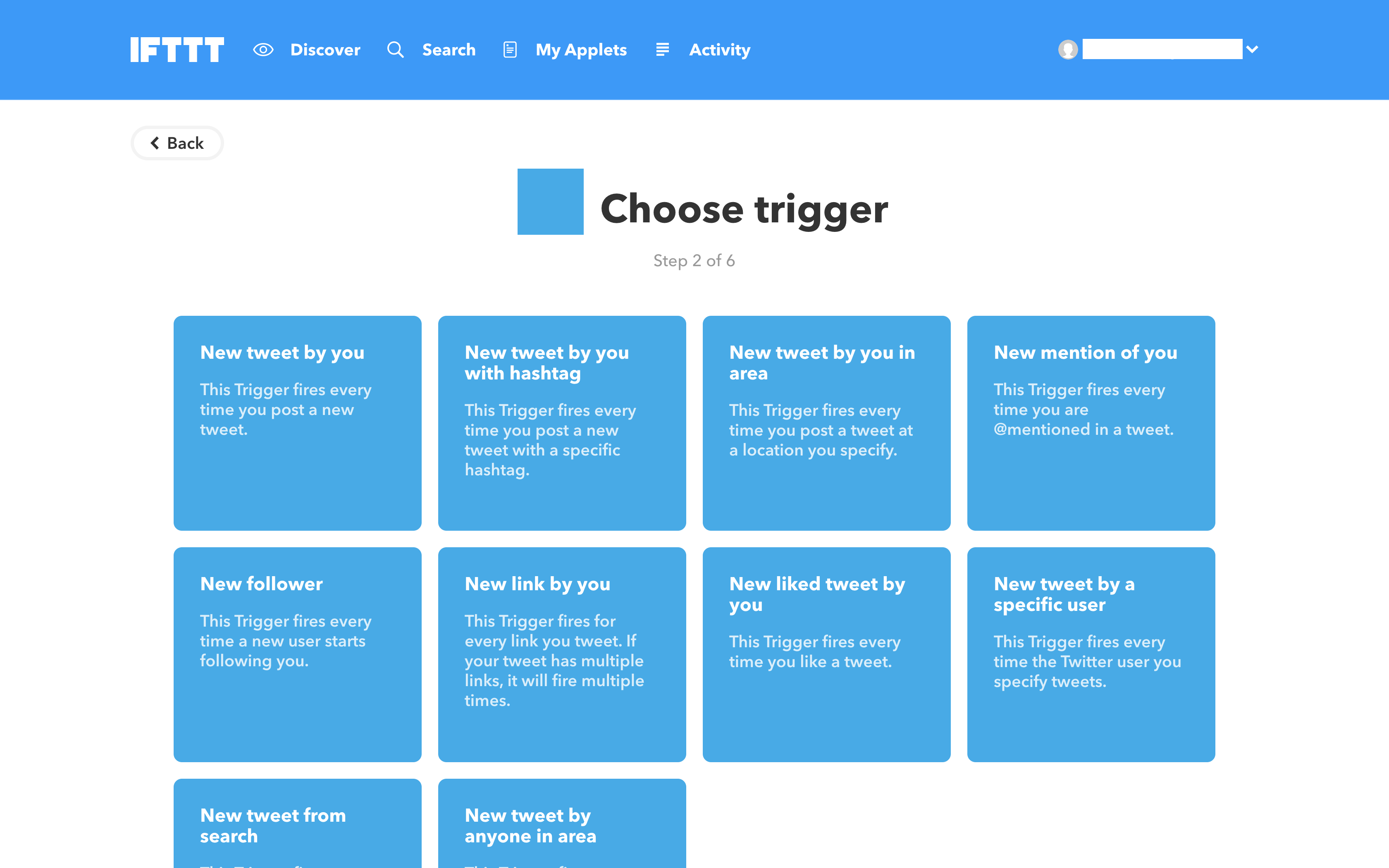
今回は特定のユーザーのTweetを取得したいので、New tweet by a specific userをクリックします。

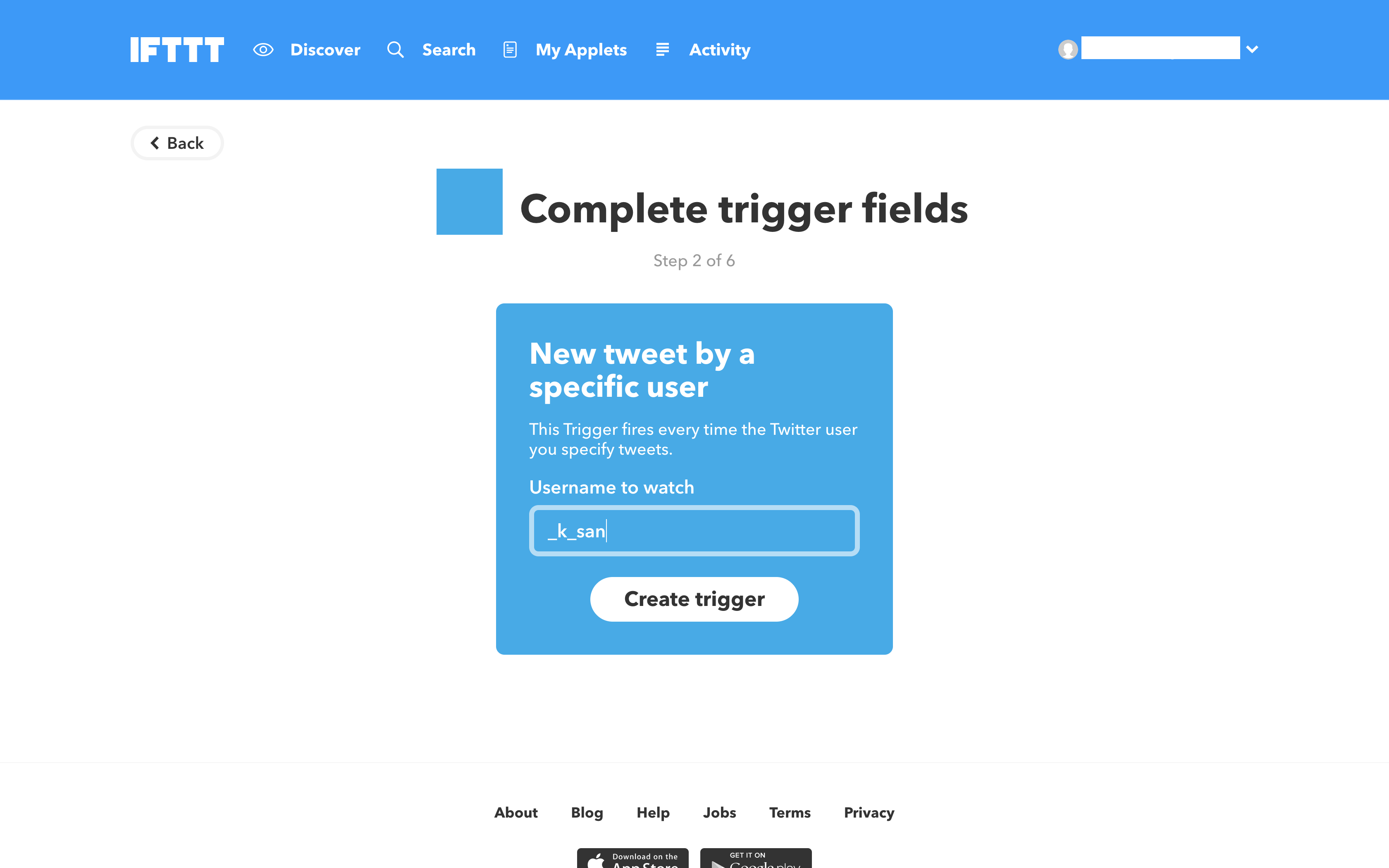
Username to watchの項目に、Tweetを取得したいユーザーのIDを@抜きで入力します。
入力したら、Create triggerをクリックします。

それでは次にあれ(テキストチャンネルにTweetを投稿)を設定していきます。
+thatをクリックします。

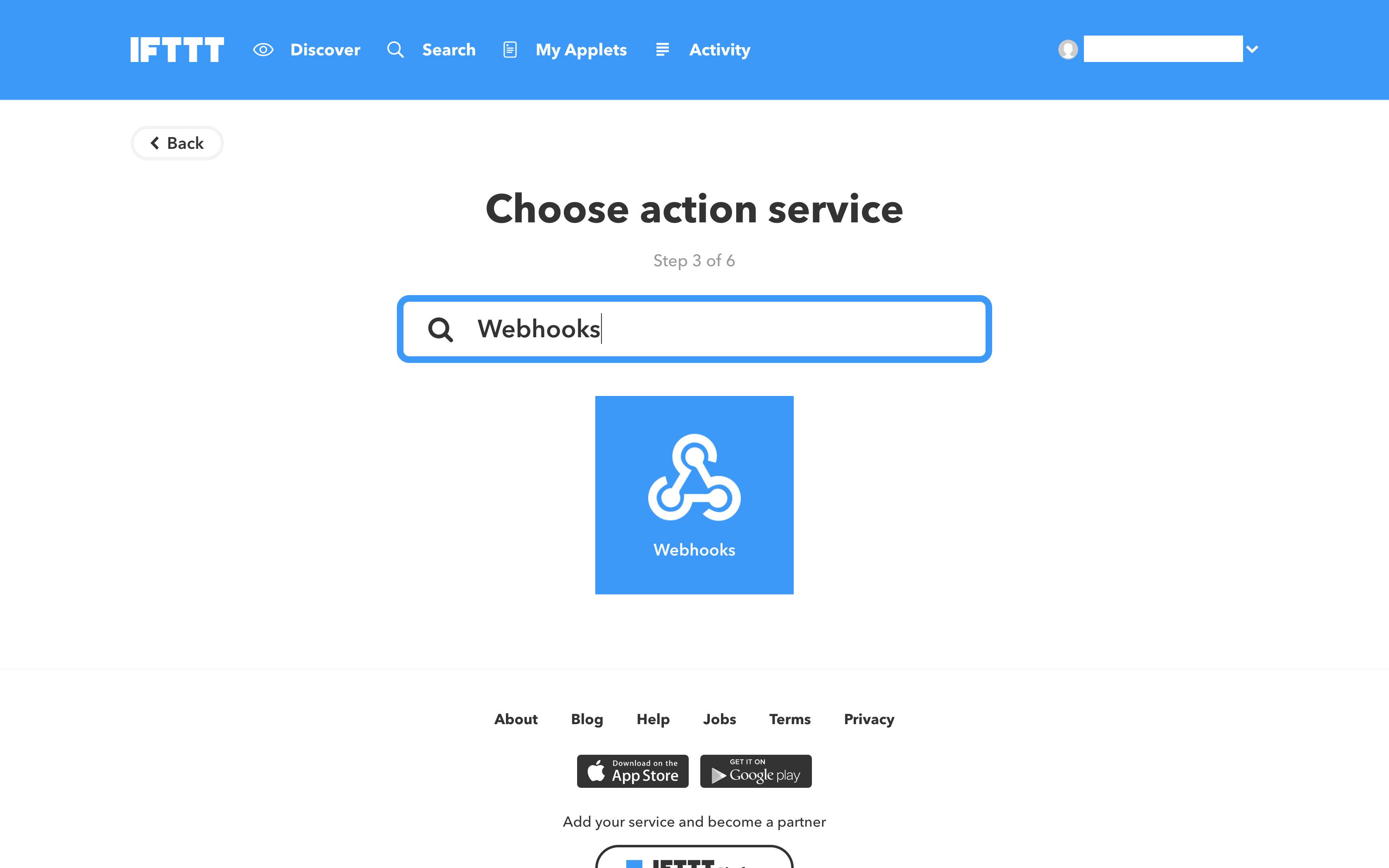
Choose action serviceで、Webhookを検索し、Webhookをクリックします。

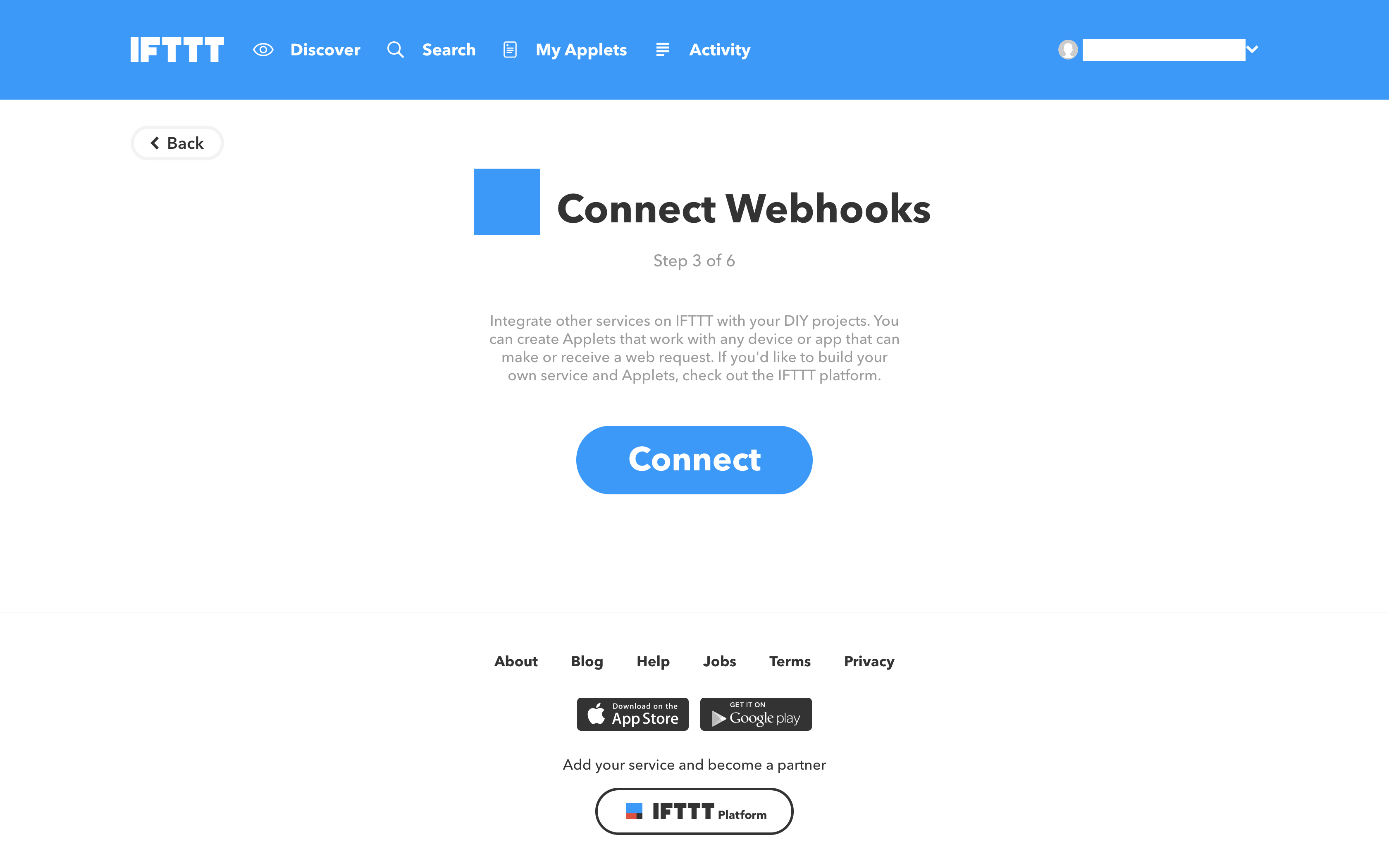
Connectをクリックします。

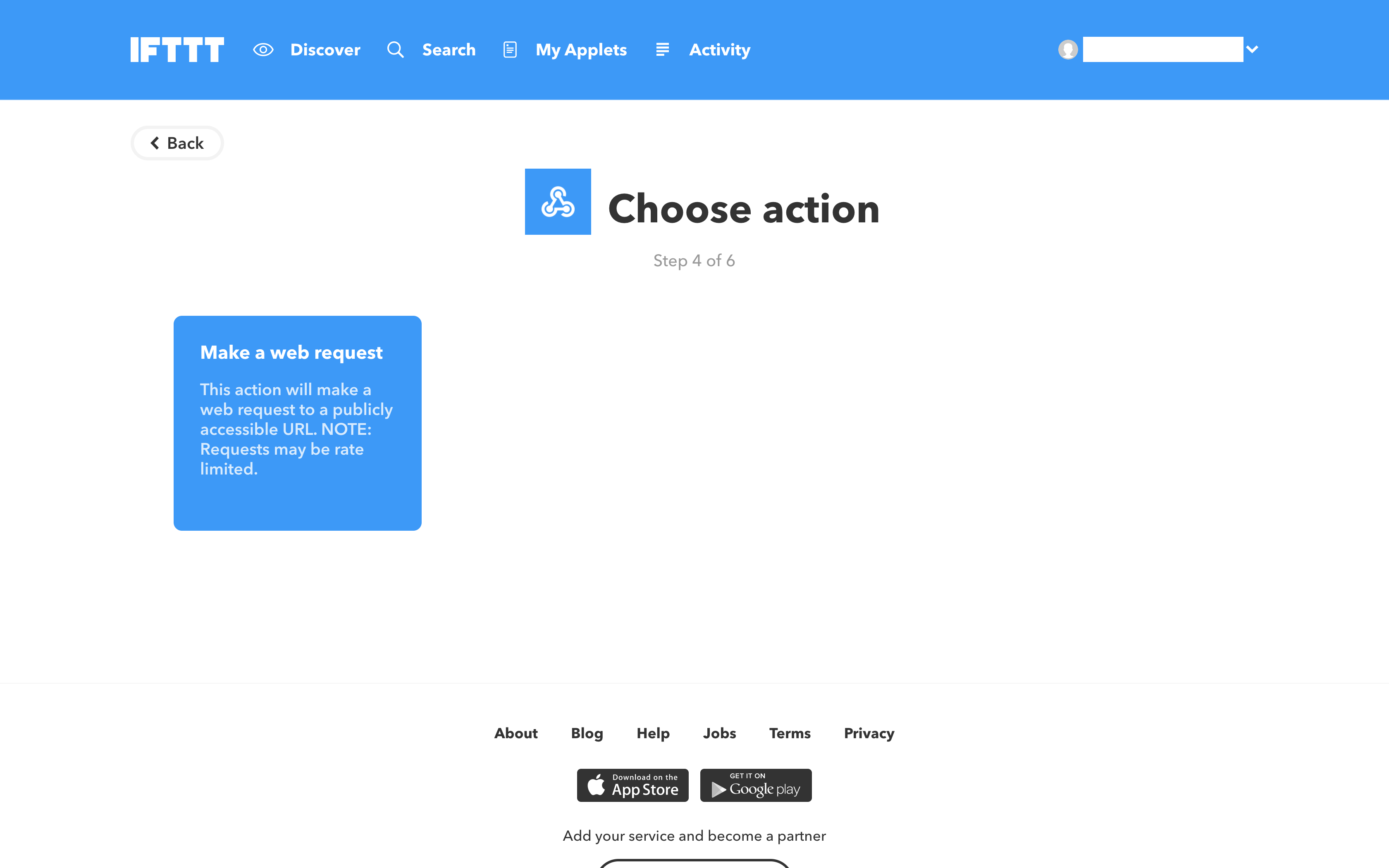
Make a web requestをクリックします。

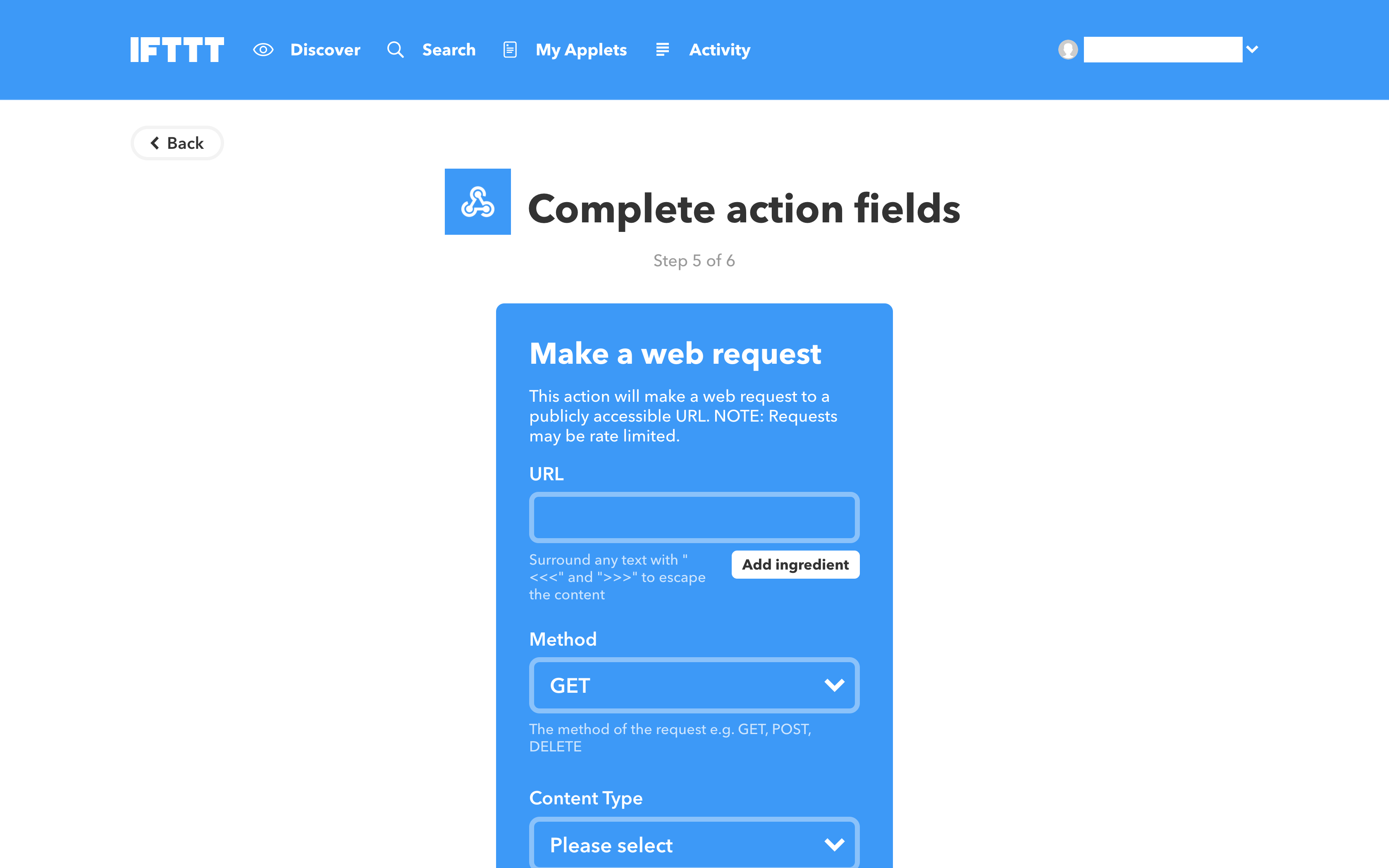
この画面に移ります。
ここでこの画面は一旦放置して、Discordに移動します。
Discordでの設定

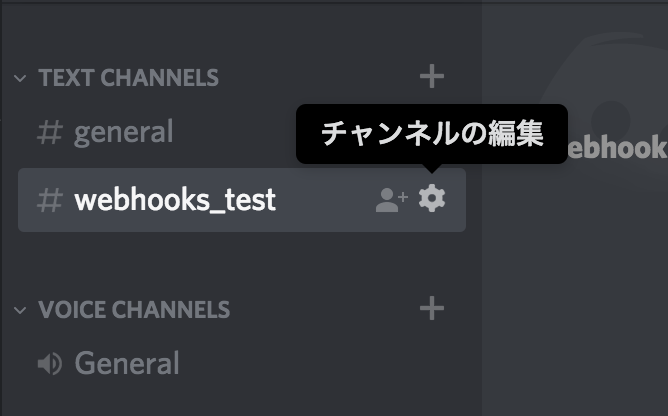
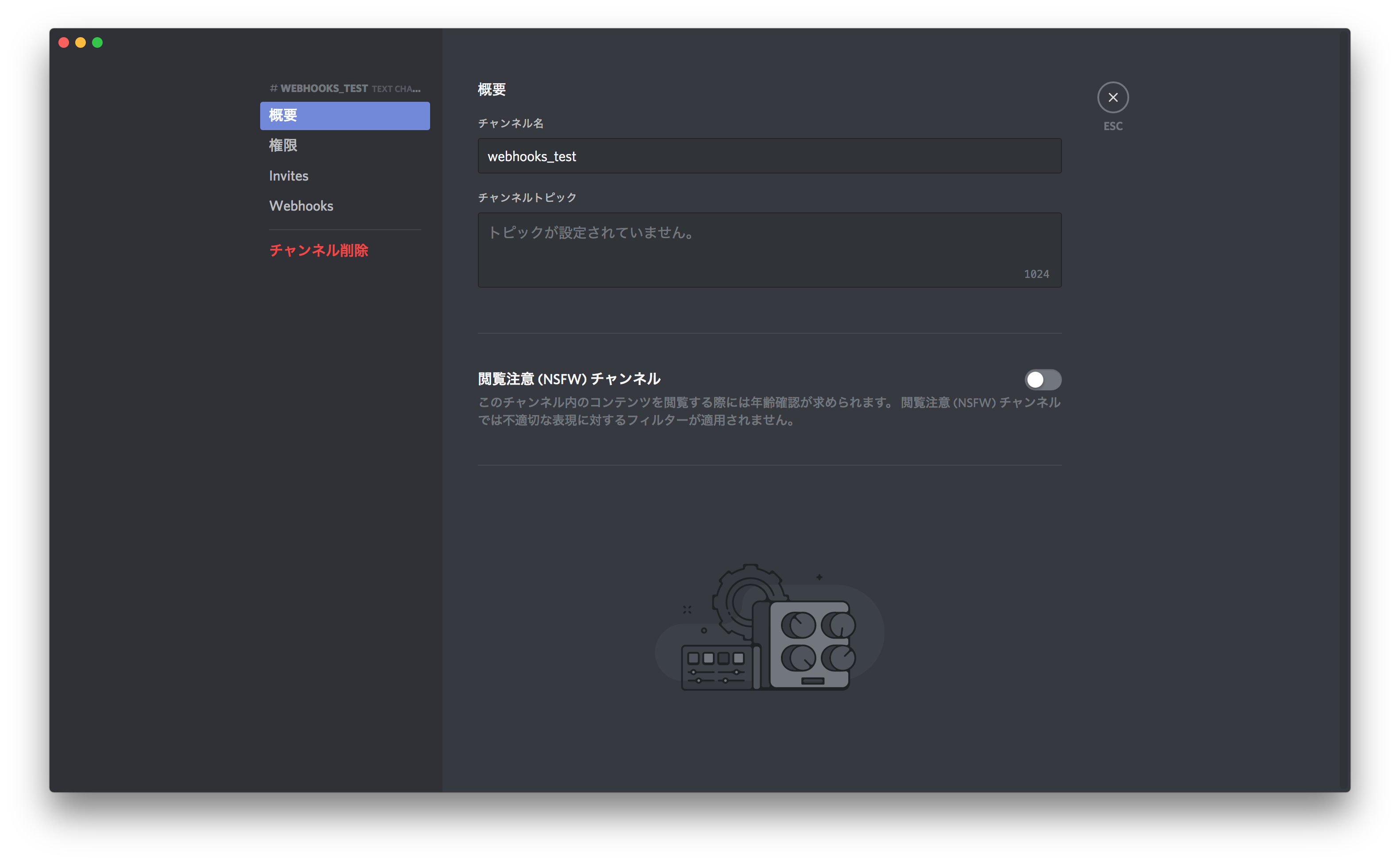
Discordで、Tweetを投稿させたいテキストチャンネルの歯車アイコンチャンネルの編集をクリックします。
ここで、このアイコンが選択できない場合、あなたの持っている権限ではWebhookの設定ができません。
サーバーの管理者に問い合わせましょう。

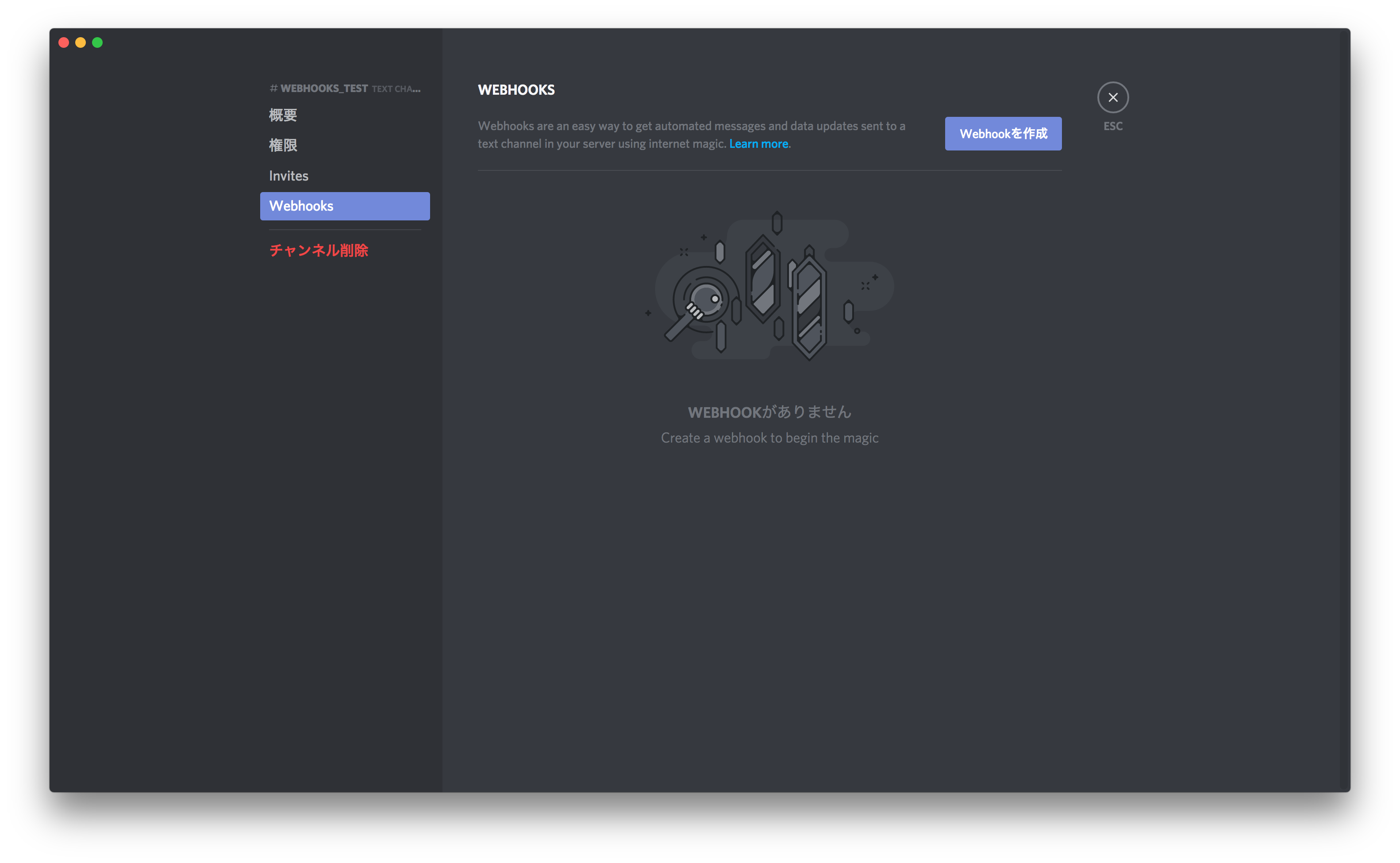
このような画面になると思います。ここで、左カラムからWebhooksを選択します。

まだWebhookが一つもありませんね。Webhookを作成をクリックして作成しましょう。

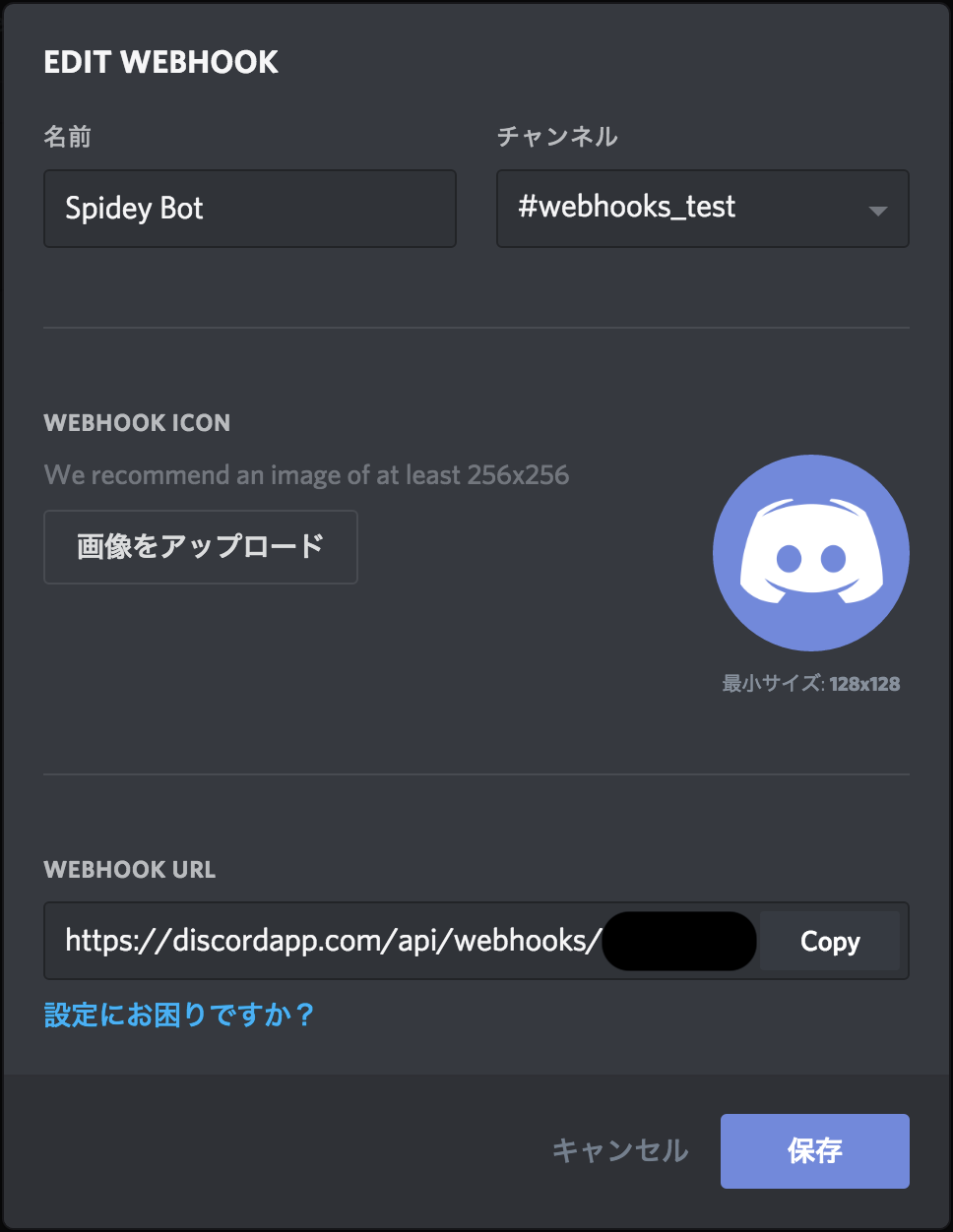
このようなポップアップが出てくると思います。
名前 ここで設定する名前のBotアカウントでチャンネルに投稿されます。
チャンネル ここで選択したチャンネルに投稿されます。
WEBHOOK ICON ここで設定した画像がTweetを投稿するBotアカウントのアバターになります。
WEBHOOK URL IFTTTでの設定に必要です。

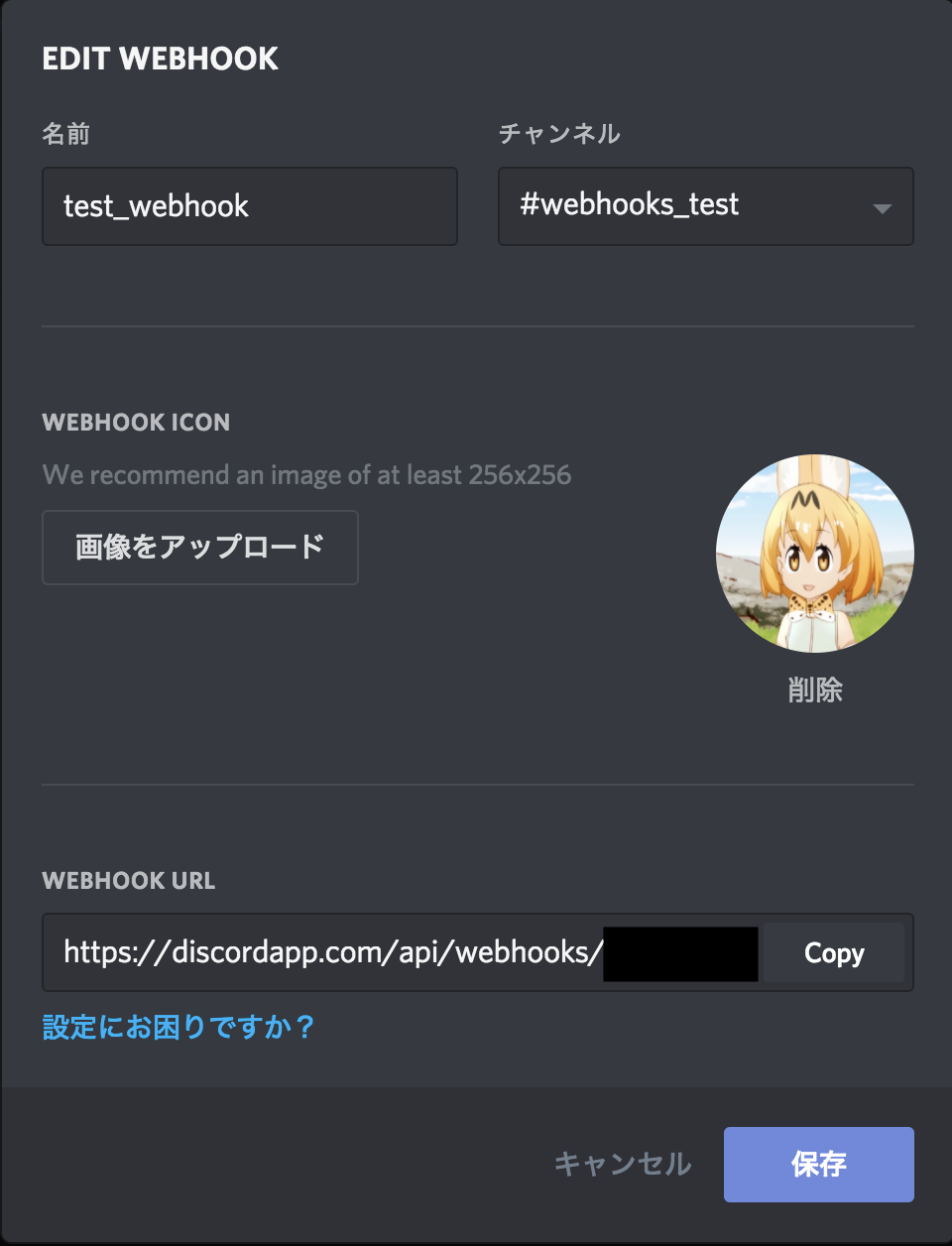
今回はこのように設定して見ました。
では、WEBHOOK URLのCopyをクリックします。
そして、保存をクリックします。

このように、Webhookが作成されました。
IFTTTの設定(続き)

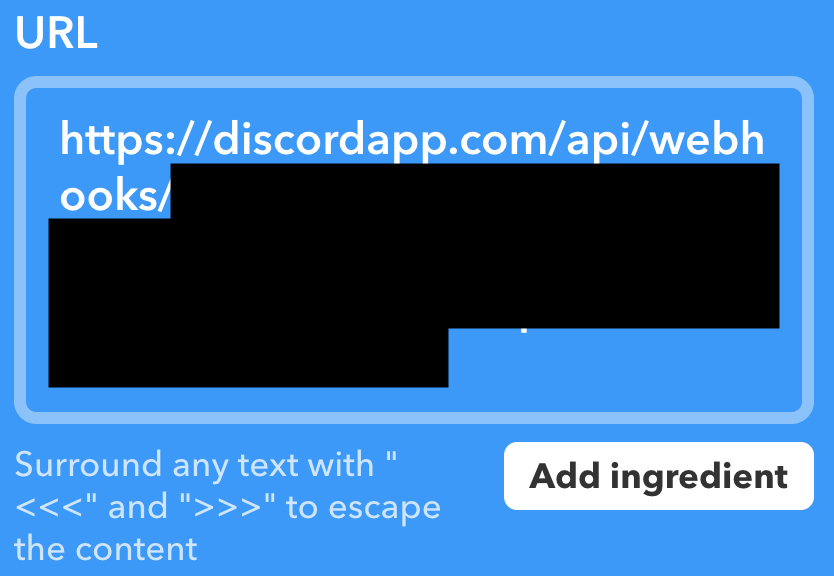
それでは、IFTTTのApplet設定画面に戻ってきて、URLの欄に先ほどコピーしたWebhook URLをペースとします。

MethodはPOSTを選択します。

Content Typeはapplication/jsonを選択します。

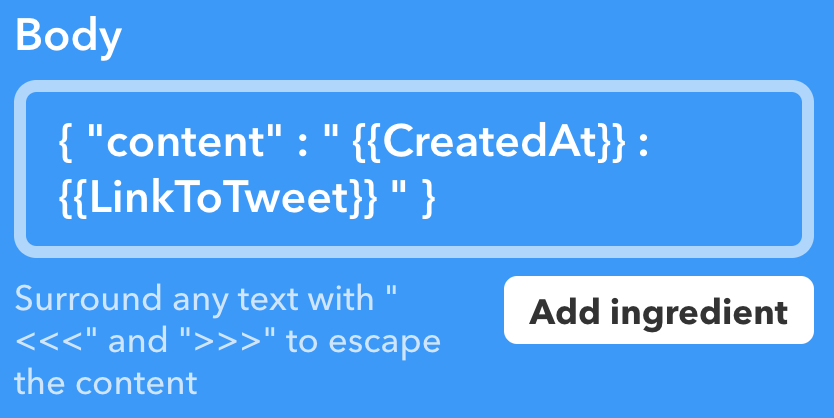
Bodyは実際にDiscordに投稿されるものになります。
{ "content" : " {{CreatedAt}} : {{LinkToTweet}} " }
{{CreatedAt}} は、January 11, 2018 at 01:05AMのように、Tweet日時に置きかわります。
{{LinkToTweet}} は、Tweetへのリンクに置きかわります。
Tweetへのリンクさえあれば、Discordの機能によって自動的にTweetが展開され、プロフィール画像、ユーザー名、ユーザーID、Tweet本文、が表示されます。

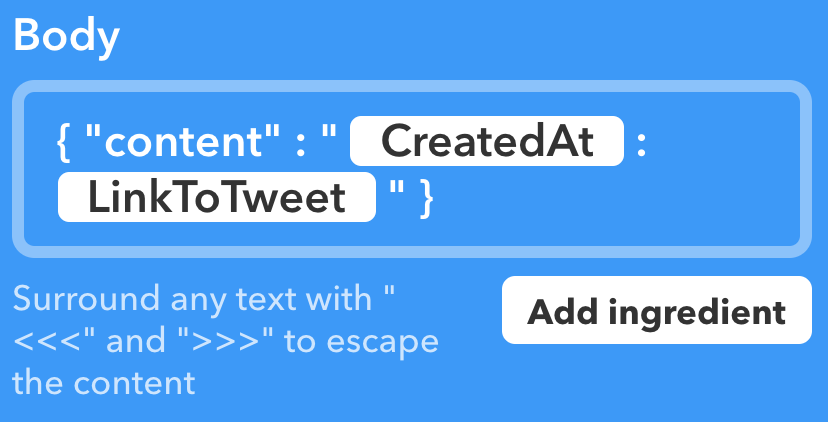
テキストボックスの外をクリックすると、CreatedAtとLinkToTweetが白枠で囲まれたと思います。

ここまでできたら、Create actionをクリックします。

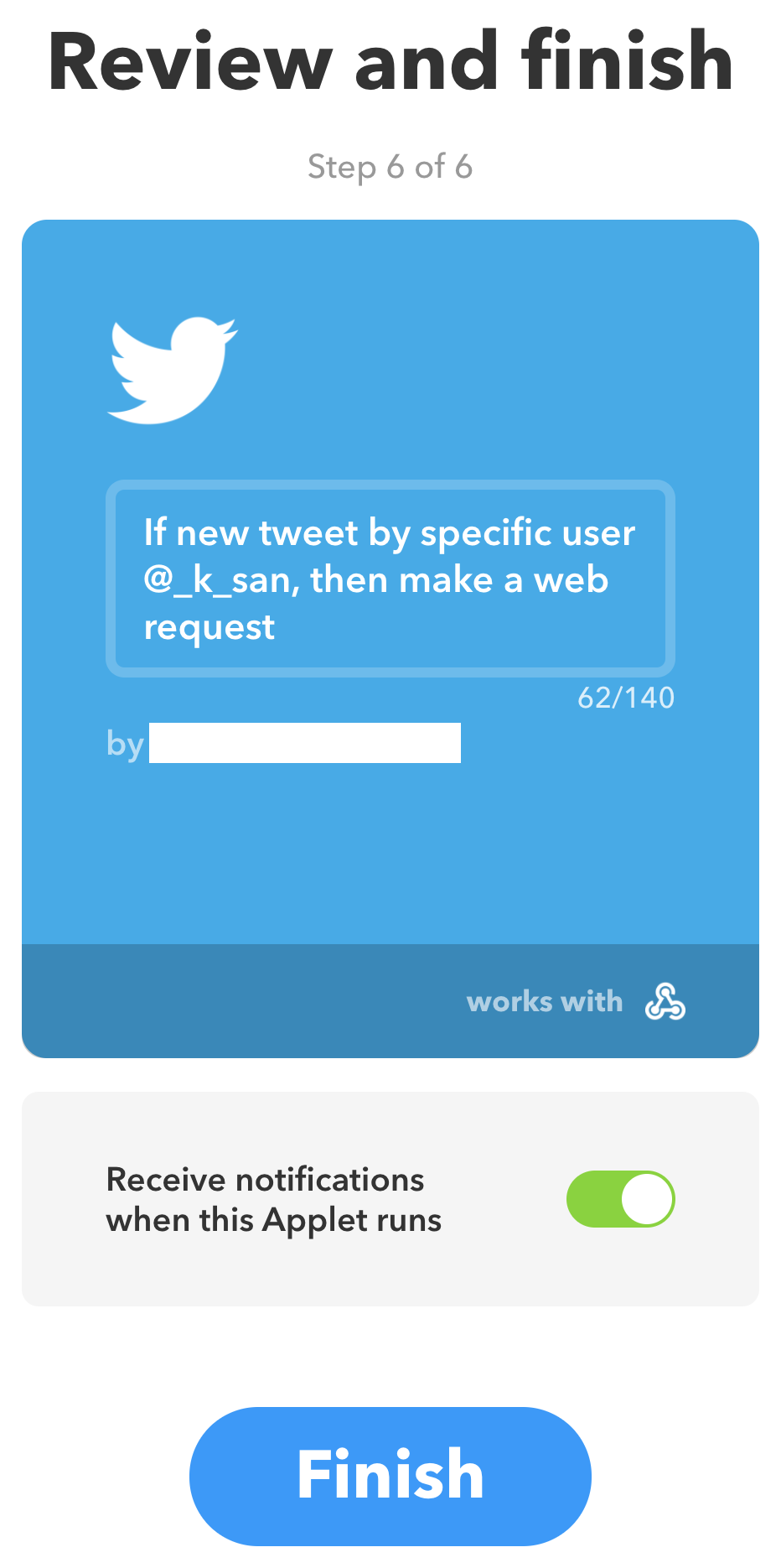
Appletの識別用の説明文を編集できます。
機能には関係ないので、必要に応じて編集します。
最後にFinishをクリックします。

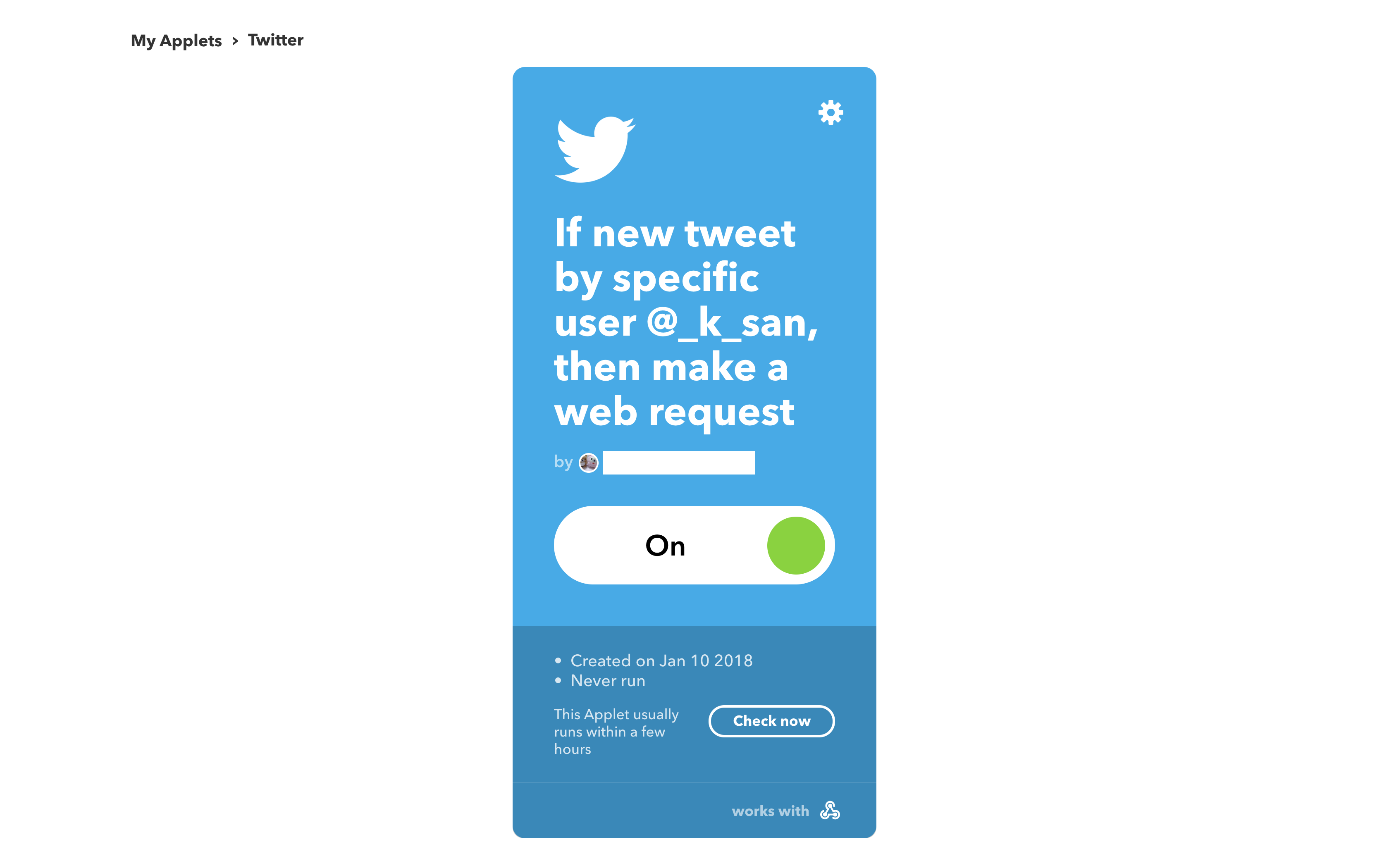
Appletが作成されました。
テスト

それでは、実験して見ましょう。今回のAppletで設定したのは私のアカウント@_k_sanです。
Tweetしてみます。

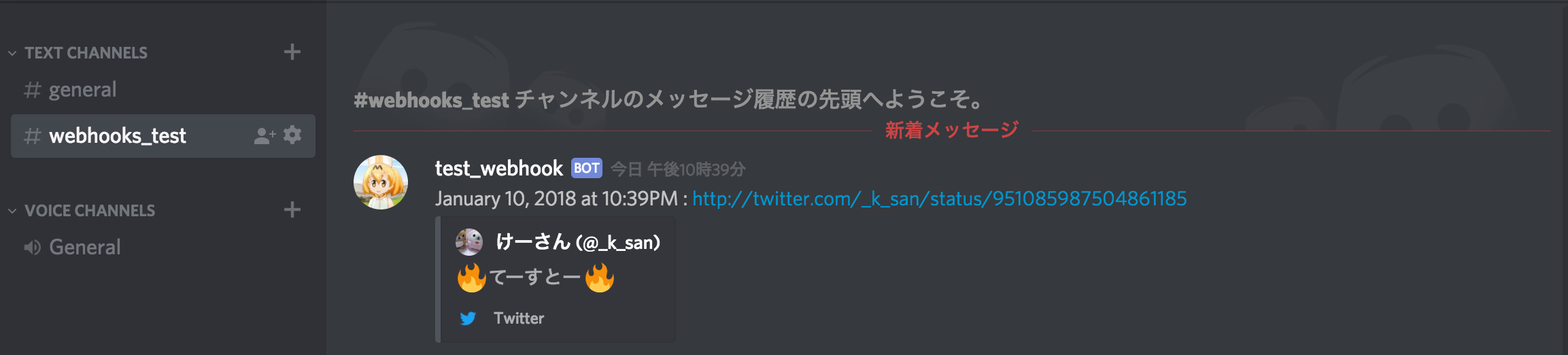
Webhookを設定したDiscordのテキストチャンネルに無事にTweetが投稿されました。
まとめ
うまくTweetがDiscordに投稿されたでしょうか。
IFTTTのシステムの関係なのか、実際にTweetされてからDiscordに表示されるまでにラグがあったり、いつまでたってもTweetが表示されない、ということがしばしば起きます。
あまり正確な動作は期待しないほうが良いかもしれません。
スキルさえあれば、専用のBotを自作するのがいいのかもしれませんね。
ではでは
質問なのですが
RSSを使用したときのBodyの例を教えてもらえませんか?
タイトルと投稿日時さえあれば大丈夫です
とっても役に立ちました。
おかげさまで自前のDiscordサーバ上でいくつものtweetを流せるようになり、楽になりました。