
こんばんにちは
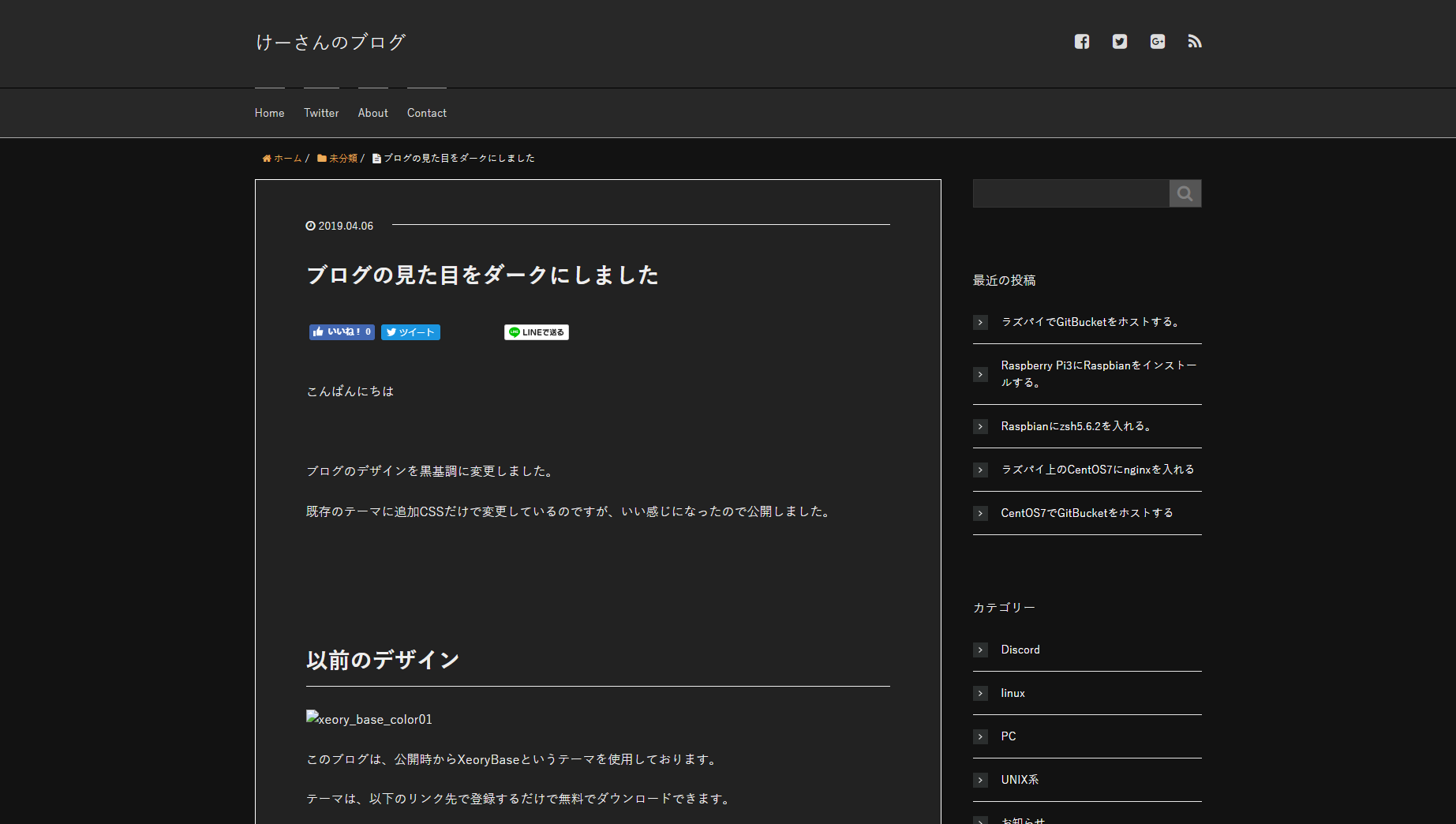
ブログのデザインを黒基調に変更しました。
既存のテーマに追加CSSだけで変更しているのですが、いい感じになったので公開しました。
目次
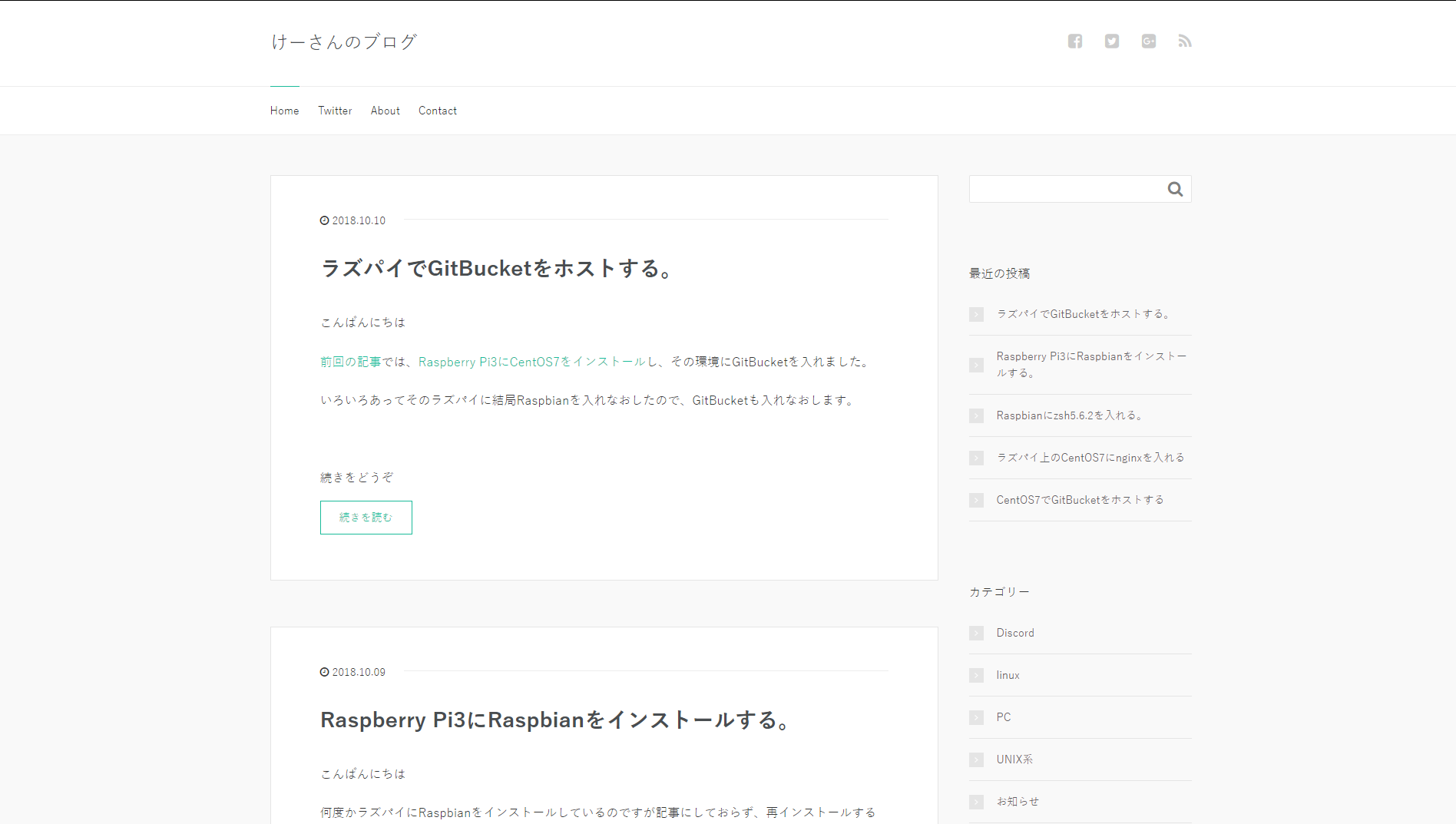
以前のデザイン

このブログは、公開時からXeoryBaseというテーマを使用しております。
テーマは、以下のリンク先で登録するだけで無料でダウンロードできます。
無料なのですが、シンプルな見た目で、非常に見やすく、さらにこのテーマを適用するだけで基本的なSEO対策もできてしまうという非常に優れたものです。
新しいデザイン

XeoryBaseはシンプルさゆえ、白を基調としたデザインしか用意されていません。
しかし私はダークな見た目が欲しかったので、なんとなく追加CSS書いて見た目を整えてみました。
追加CSSは以下のようになっています。
::-webkit-scrollbar {
height: 9px;
}
pre[class*="language-"]::-webkit-scrollbar {
width: 9px;
}
::-webkit-scrollbar-track {
background: #555;
border: none;
box-shadow: inset 0 0 1px #777;
}
pre[class*="language-"]::-webkit-scrollbar-track {
border-radius: 10px;
}
::-webkit-scrollbar-thumb {
background: #bbb;
border-radius: 10px;
box-shadow: none;
}
code {
font-family: Consolas, Monaco, 'Andale Mono', 'Ubuntu Mono', monospace;
}
pre[class*="language-"] {
max-height: 400px;
}
.code-toolbar > pre[class*="language-"] + .toolbar {
margin-right: .75rem;
}
body {
background: #121212;
color: #eee;
}
.cat-content .post-header, article.page .post-header {
background: #222;
}
#searchform {
border: 1px #333 solid;
border-radius: 0;
}
#searchform input[type=text] {
background: #282828;
color: #ddd;
border-radius: 0;
}
#searchform button {
background: #555;
border-radius: 0;
}
form input[type="text"], form input[type="email"], form input[type="url"], form input[type="tel"], form input[type="number"], form input[type="date"], form textarea {
border: 1px #999 solid;
}
body.color01 form input[type="submit"], body.color01 form button {
background: #bb831a;
}
.contact-form input[type=email], .contact-form input[type=text], .contact-form input[type=url],
.contact-form textarea,
.comment-form-comment textarea {
background: #121212;
color: #cfcfcf;
}
.pagetop span {
background: #fff;
}
.pagetop span i {
color: #111;
}
.recentcomments {
color: #ddd;
}
body.color01 a {
color: #ecac5a;
}
body.color01 .side-widget a {
color: #ddd;
}
body.color01 .side-widget a:hover {
color: #ffae7d;
}
body.color01 .more-link {
border: 1px #ecac5a solid;
color: #ecac5a;
}
body.color01 .more-link:hover {
background: #d0964b;
color: #fff;
}
body.color01 .widget_recent_entries a, body.color01 .widget_archive a, body.color01 .widget_categories a, body.color01 .widget_meta a {
color: #fff;
background: url(wp-content/themes/xeory_base/lib/images/icon_arw_gry.png?1418372717) left center no-repeat;
}
body.color01 .widget_recent_entries a:hover, body.color01 .widget_archive a:hover, body.color01 .widget_categories a:hover, body.color01 .widget_meta a:hover {
color: #ffcb8c;
opacity: .7;
}
body.color01 .post-meta li {
background: #222;
}
body.color01 .post-sns ul li a {
color: #bfbfbf
}
body.color01 .post-author {
color: #cdcdcd;
}
body.color01 #header #logo a {
color: #eee;
}
body.color01 #header #header-sns li a {
color: #ddd;
}
body.color01 #header #header-sns li a:hover {
color: #999;
}
body.color01 #header {
background: #282828;
border-bottom: 1px solid #fff;
}
body.color01 #gnav {
background: #282828;
border-top: 1px #000 solid;
border-bottom: 1px #aaaaaa solid;
}
body.color01 #gnav li.current-menu-item a {
border-top: 1px #ffb976 solid;
}
body.color01 #gnav li a {
border-top: #999999 1px solid;
background: #282828;
color: #dddddd;
}
body.color01 #gnav li a:hover {
border-top: #fff 1px solid;
background: #282828;
color: #eeeeee;
}
body.color01 .cat-content, body.color01 article.post, body.color01 article.page, body.color01 article.wp101, body.color01 article.seo101 {
background: #222;
border: 1px #fff solid;
}
body.color01 .post-title a {
color: #ccc;
}
body.color01 .post-title a:hover {
color: #fff;
}
body.color01 .pagination a:hover {
background: #333;
}
body.color01 .pagination .current {
background: #282828;
}
body.color01 .pagination span, body.color01 .pagination a {
color: #ccc;
}
body.color01 .footer-01 {
background: #282828;
border-top: 1px #aaaaaa solid;
}
body.color01 #footer {
color: #eee;
}
body.color01 #footer a {
color: #dddddd;
}
body.color01 #footer a:hover {
color: #ecac5a;
}
body.color01 .footer-02 {
background: #282828;
border-top: 1px #000 solid;
}
自分のブログの見た目さえ整えばよかったので、表示しているブログパーツによっては表示が崩れる部分があるかもしれませんので、あくまでご参考程度に。
コードブロックの見た目
上記のCSSを表示しているものがまさにそうですが、シェルやソースコードの表示などを表示するのにシンタックスハイライトが欲しいということで、Prismというものを使用しています。
使い方などは他のサイト様に任せるとして、今回新しく適用したPrismのテーマはTommorow Nightというもので、プラグインとして、
- Line Highlight
- Line Numbers
- Show Language
- Toolbar
- Copy to Clipboard Button
を有効にしたものを使用しています。
まとめ
納得がいくまで少しずつデザインが変わるかもしれませんが、しばらくはこの黒さで行こうと思います。
ではでは